Garden to Table
digital assets for virtual event
The challenge with this project for Garden to Table's dinner party was to reach a success level with a virtual event that an in-person event would have. They'd put together an amazing, professionally-produced agenda for the evening, complete with a menu prepared by local restaurants, message from their founders, a panel of key leaders to talk about critical issues in the community, an auction and a bundle of giveaways. They just needed to bring in the attendees: parents, teachers, community leaders and anyone interested in equity, health, education and/or environment. To do this, we went to the socials with our strategy.
Strategy and Feel
I wanted to create something that was immediately recognizable and visually engaging, even if the text wasn't the first thing scrollers noticed. The feel was one of familiar and gathering, something we all had been missing in 2020-21.
The typography had to be reflective of the children's organization it represented, slightly unpolished, yet grown up enough to sit at the table with the adults.
To start, I designed a wordmark to identify the event (Every Child in a Garden) by, and then created a series of posts to broadcast the event across Instagram, Facebook and LinkedIn as well as an email header and a banner for the website landing page. The posts below feature some of the formats.
Announcement
For the initial announcement, I set the wordmark on a place card-themed backing, and added culinary herbs for instant visual recognition.
Carousel Slides
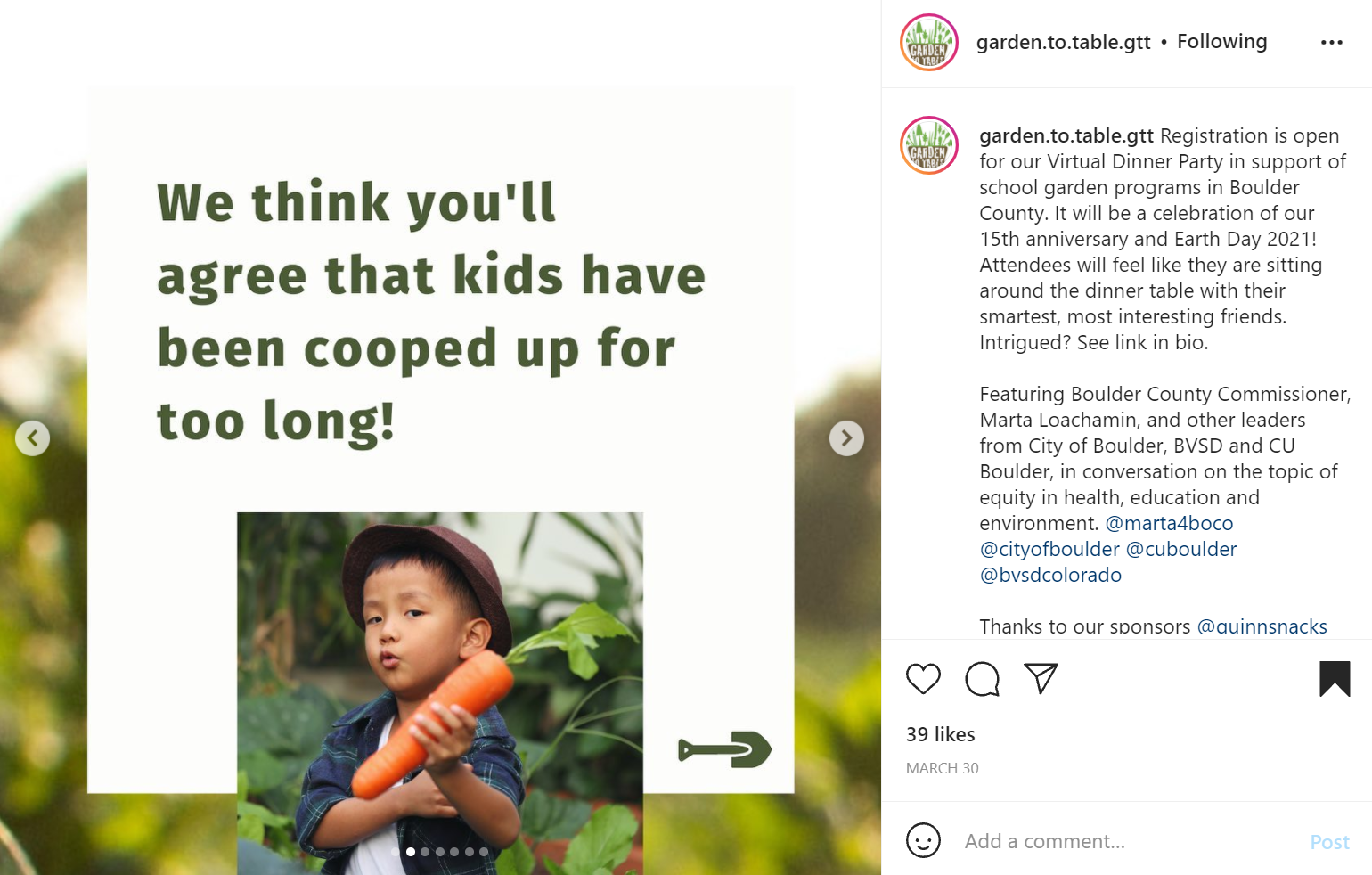
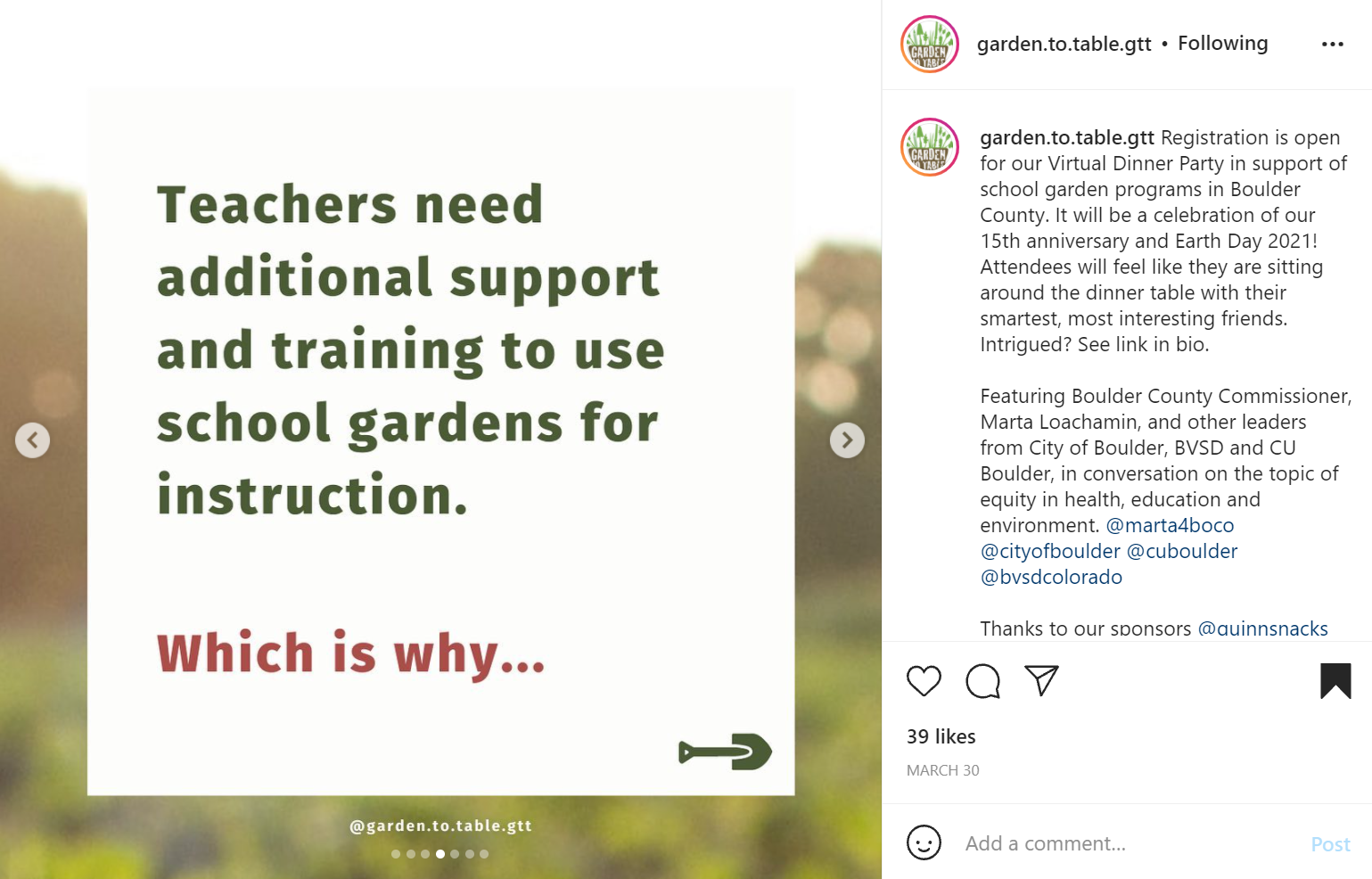
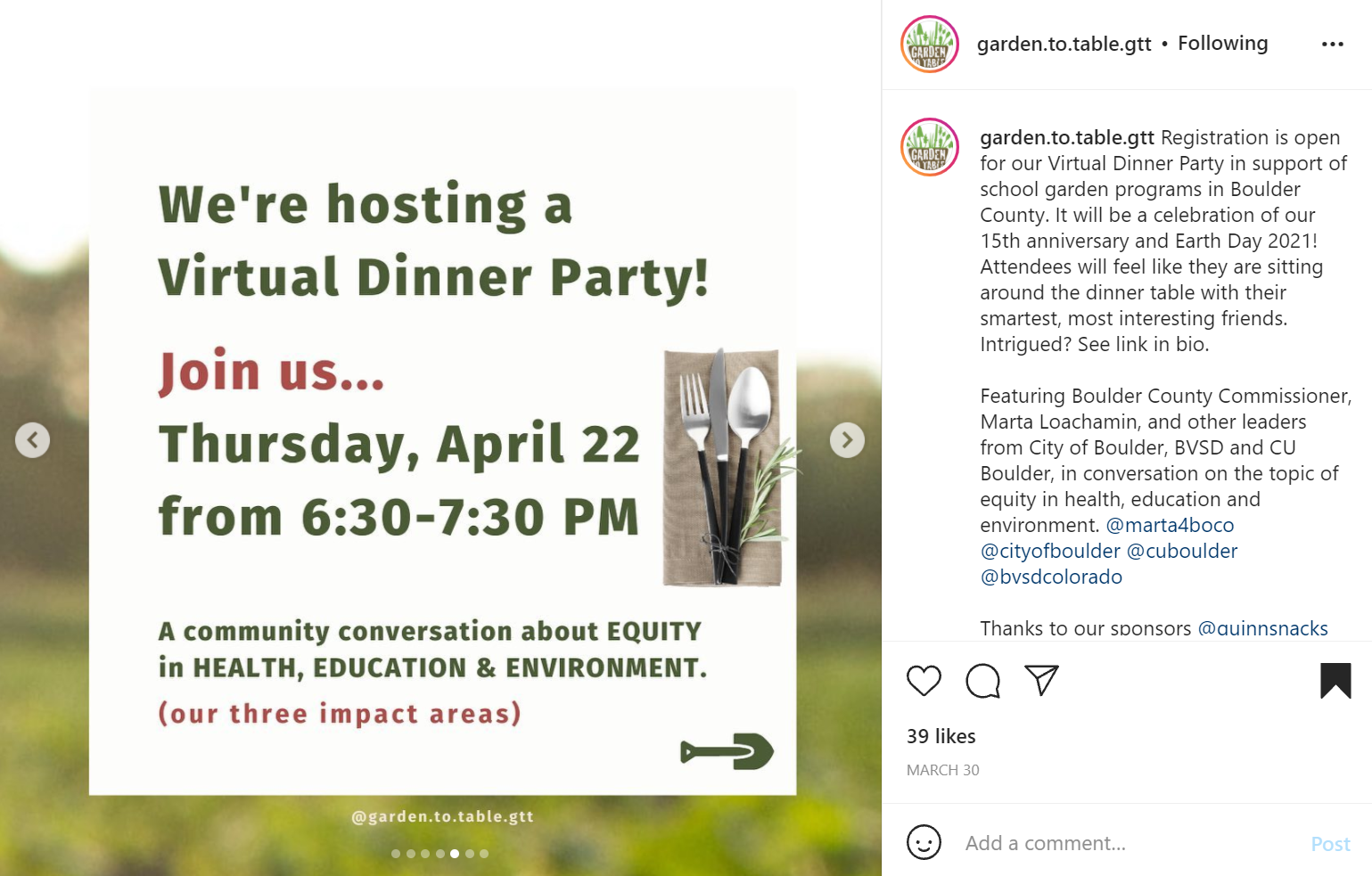
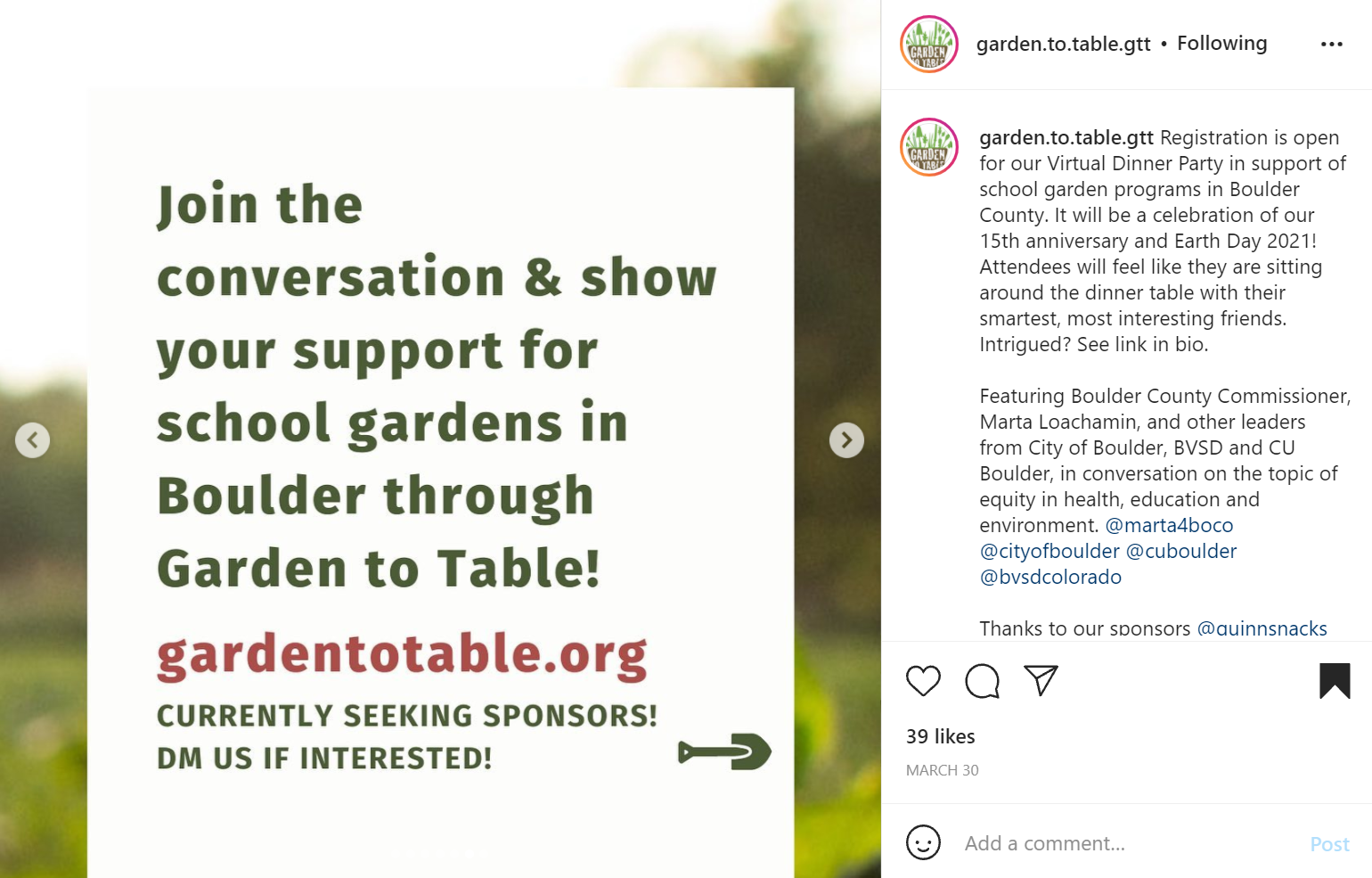
I created a series of slides for a carousel post, introducing the idea and the "why" behind the event with more depth.
View on Instagram:
Slide 1 (source: Garden To Table (@garden.to.table.gtt) • Instagram photos and videos

Slide 2 (source: Garden To Table (@garden.to.table.gtt) • Instagram photos and videos)

Slide 3 (source: Garden To Table (@garden.to.table.gtt) • Instagram photos and videos)

Slide 4 (source: Garden To Table (@garden.to.table.gtt) • Instagram photos and videos)

Slide 5 (source: Garden To Table (@garden.to.table.gtt) • Instagram photos and videos)

Slide 6 (source: Garden To Table (@garden.to.table.gtt) • Instagram photos and videos)

Slide 7 (source: Garden To Table (@garden.to.table.gtt) • Instagram photos and videos)
Website Banner
The website banner. LinkedIn and Facebook banners were variations of this. Continuing with the table and place theme. View it here.
Reels Video
To catch the fair winds of Instagram's algorithms, I also created a quick reel. This was beyond the scope of the project, but I felt it would really add the exposure we needed to make this event a success and they were on board!
Reminder to Tune In
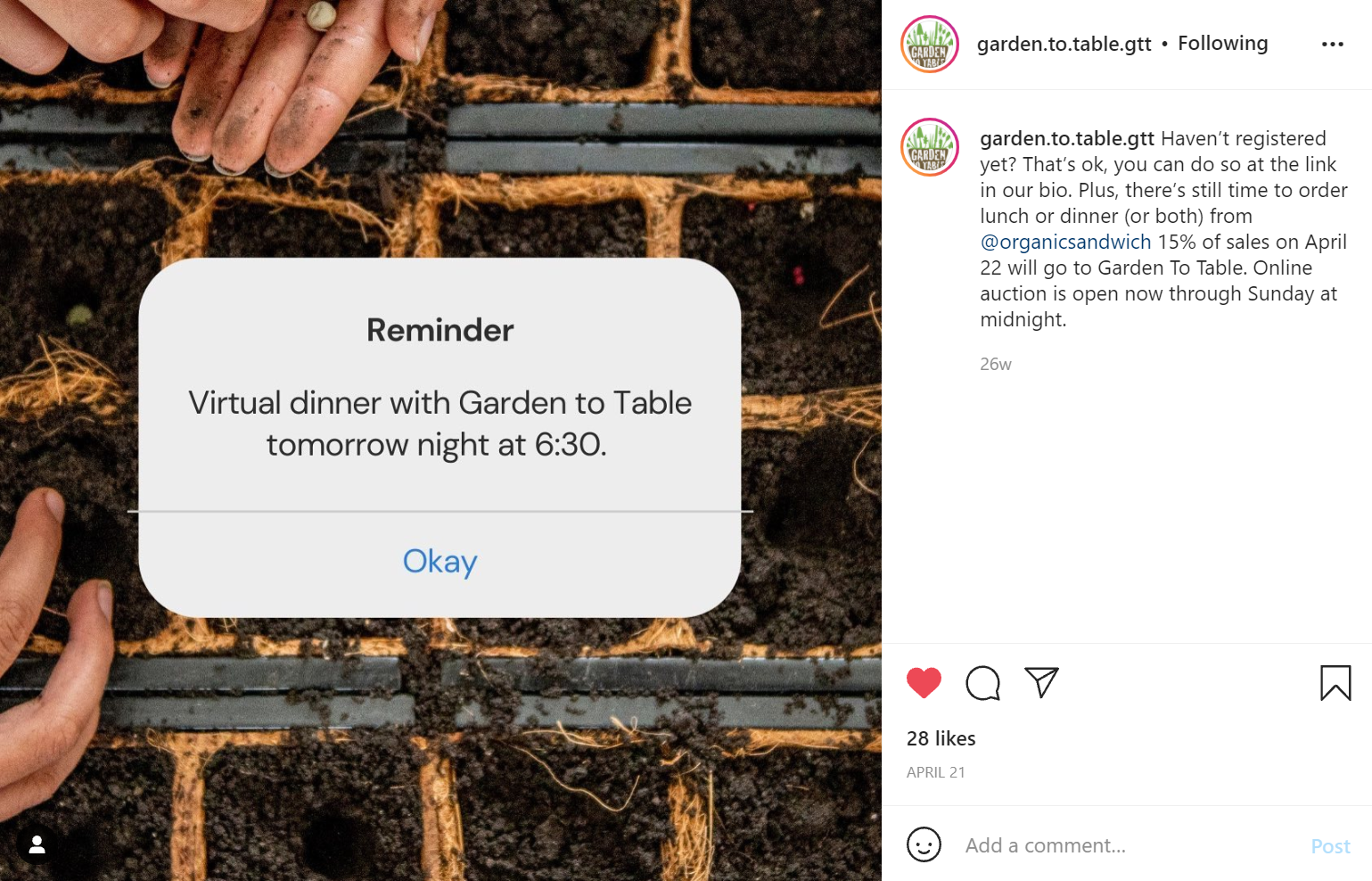
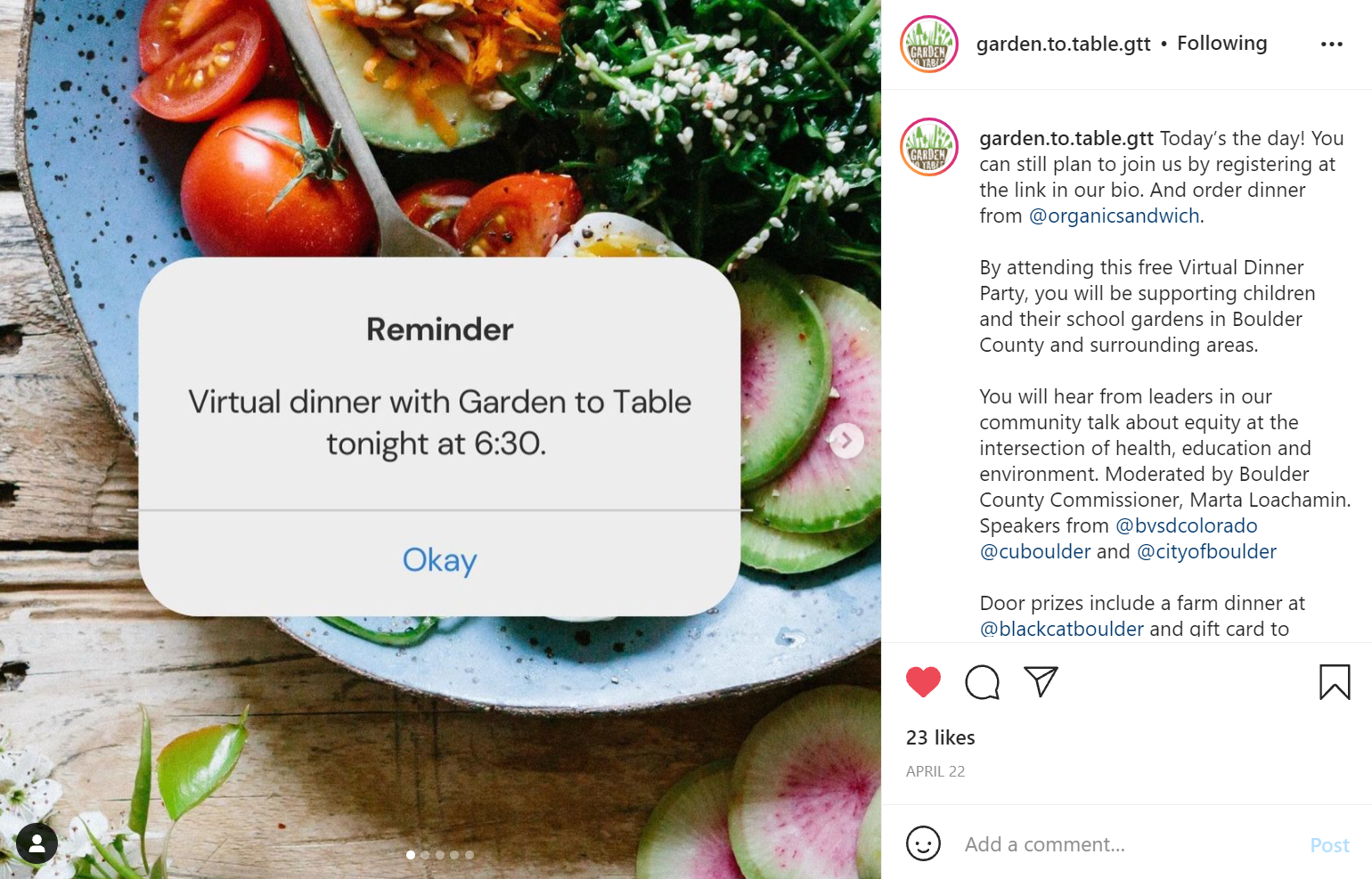
To bring in any last-minute guests and remind attendees to login, I went with a mobile device notification format.

Post Format (source: Garden To Table (@garden.to.table.gtt) • Instagram photos and videos)

Post Format (source: Garden To Table (@garden.to.table.gtt) • Instagram photos and videos)

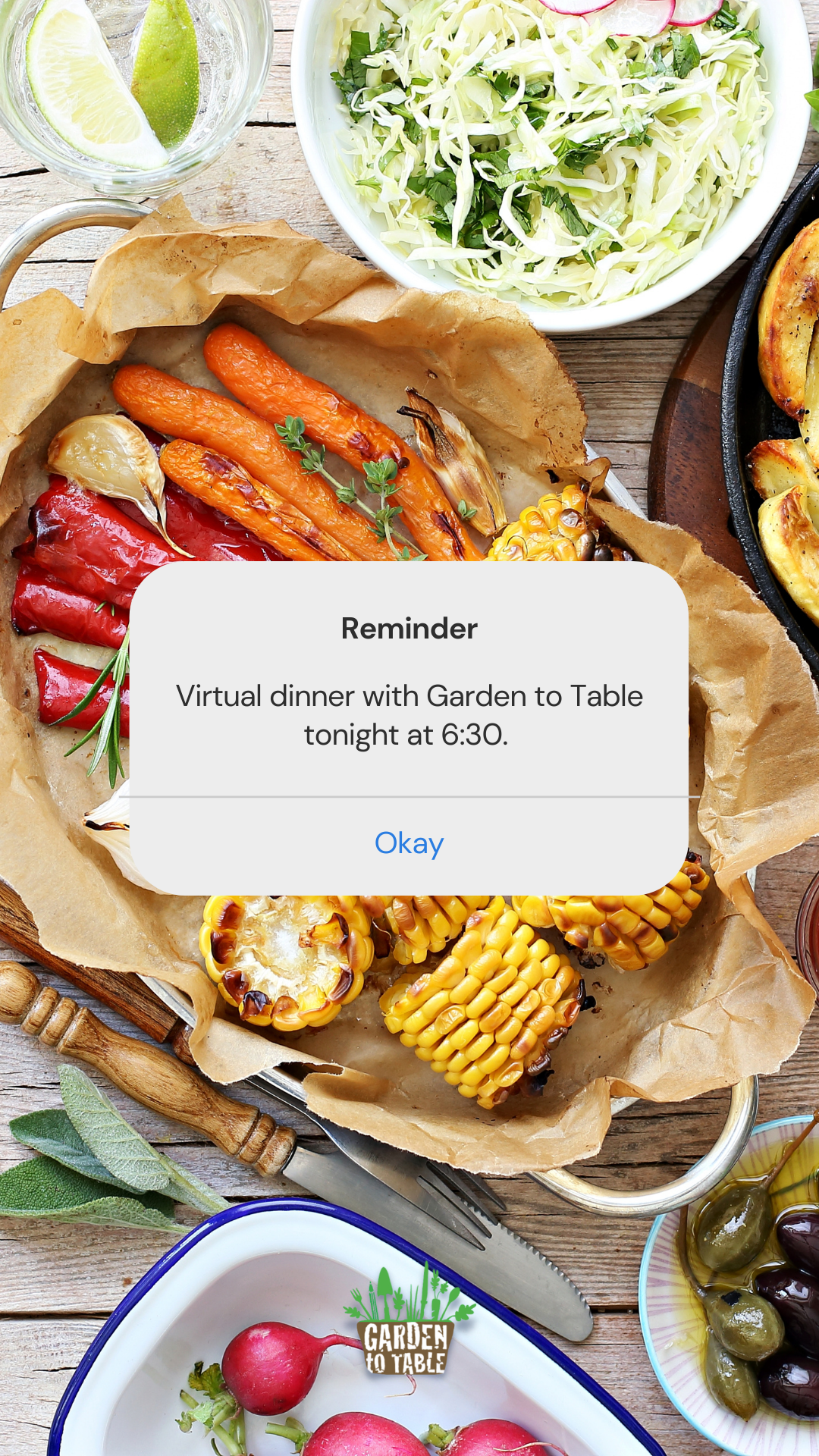
Stories Format
I was happy to hear that the event was a success! It was so much fun to be part of this community's effort to come together and work towards a future of equity, health, education and the environment!
Note: this was a passion project which I matched with off of Catchafire. To view my other Catchafire projects, click HERE.